第 4 回 Open 棟梁でモバイルアプリ開発 (4)
こんにちは!Open 棟梁のモバイルアプリ開発での利用方法を紹介していますが、今回は 4 回目です。 今回は、UWP(Universal Windows Platform) での活用サンプルをご紹介したいと思います。
UWP(Universal Windows Platform) とは
すでにご存じの方も多いと思いますが、UWP についておさらいしておきましょう。
これまでの Windows は、PC 向け、モバイル向け、組み込み向けなどのさまざまなエディションがあり、それぞれ OS のカーネル部分やプラットフォームが異なっていました。 そのため、同じアプリであっても、それぞれのカーネルごとに作り分ける必要がありました。
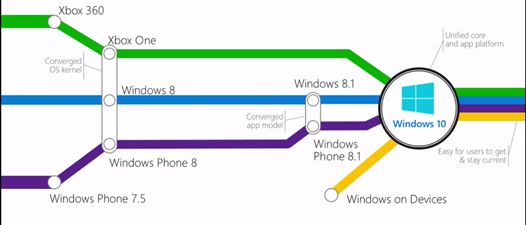
以下に示す図のように、Windows 8 以降、カーネルやプラットフォームの統一が進められ、Windows 10 になり、ようやく 1 つのカーネル・1 つのプラットフォームへの統一が実現しました。
これに伴い、1 つのソースコードで、Windows 10 が搭載されたあらゆるデバイス上で動くアプリを作ることができるようになりました。 Windows 10 が搭載されたあらゆるデバイスで、アプリケーションを実行するためのプラットフォームを
UWP (Universal Windows Platform)といい、UWP 上で動くアプリを
UWP アプリまたは
UWA (Universal Windows Application)といいます。
UWP での Open 棟梁の利用
第 1 回でもご紹介しましたように、UWP での Open 棟梁の利用シーンは以下の 2 つです。
- サーバーサイドプログラム (Web API) での利用
- PCL(Portable Class Library) 化された部品の利用
今回は、UWP での Open 棟梁の利用方法をご紹介します。 なお、UWP アプリケーションの作成方法には、以下の 3 通りがございます。
- C#/VB, XAML
- JavaScript, HTML/CSS
- C++, XAML
この中で、PCL は「C#/VB + XAML」のみで使用できます。(JavaScript などでも使用できるようにするには、UWP にターゲットされたクラスライブラリに変換する必要があります) このため、今回は「C#/VB + XAML」で
汎用 DTOを使ったパターンを紹介します。(前回の繰り返しになりますが、
汎用 DTOとは、さきほどご紹介した PCL 化された Open 棟梁の部品の一つで、Silverlight や UWP(C#/VB) でも利用可能な、DataSet や DataTable ライクのオブジェクトです)
PCL 化された Open 棟梁のプロジェクトを追加する
前回の Xamarin のときと同様、UWP プロジェクトから利用できるように、PCL 化された Open 棟梁のプロジェクトをソリューションに追加しましょう。 PCL 化された Open 棟梁のプロジェクトは、以下のパスにあります。
[Open 棟梁のルートパス]\programs\C#\Frameworks\PortableClassLibrary\PCLPublic\PCLPublic.csproj
Visual Studio のソリューションエクスプローラーで、ソリューションを右クリック→「既存のプロジェクト」で、プロジェクトを追加してください。
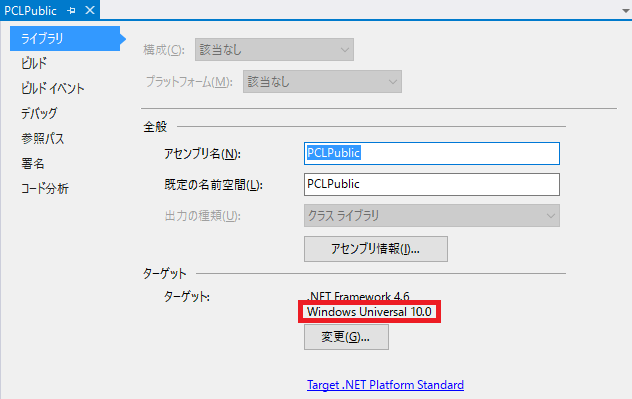
Visual Studio で PCLPublic プロジェクトを右クリックし、「プロパティ」を選択します。 「ターゲット」のところに「Windows Universal 10.0」があることを確認してください。(なかった場合は追加してください。なお、「Windows 8」「Windows 8.1」でもよいようです)
Web API アプリケーションを作成する
まず、サーバーサイドプログラムを実行するための Web API アプリケーションを作成しましょう。 Web API アプリケーションは、前回と同様、以下のように Open 棟梁の汎用 DTO に変換するように書き換えてください。
// ファイルの先頭で、以下の名前空間をインポートしてください。
// using System.IO;
// using Touryo.Infrastructure.Public.Dto;
public class SelectDTController : ApiController
{
// POST api/SelectDT
public HttpResponseMessage Post(WebApiParams param)
{
// 引数クラスを生成
// 下位(B・D層)は、テスト クラスを流用する
TestParameterValue testParameterValue
= new TestParameterValue(
"CrudMu", "button1", "SelectAll_DT",
param.ddlDap + "%" + param.ddlMode1 + "%" + param.ddlMode2 + "%" + param.ddlExRollback,
new MyUserInfo("aaa", "192.168.1.1"));
// 戻り値
TestReturnValue testReturnValue;
// 分離レベルの設定
DbEnum.IsolationLevelEnum iso = DbEnum.IsolationLevelEnum.DefaultTransaction;
// B層呼出し+都度コミット
LayerB layerB = new LayerB();
testReturnValue = (TestReturnValue)layerB.DoBusinessLogic(testParameterValue, iso);
// 結果表示するメッセージ
string message = "";
if (testReturnValue.ErrorFlag == true)
{
// 結果(業務続行可能なエラー)
message = "ErrorMessageID:" + testReturnValue.ErrorMessageID + ";";
message += "ErrorMessage:" + testReturnValue.ErrorMessage + ";";
message += "ErrorInfo:" + testReturnValue.ErrorInfo;
Dictionary dic = new Dictionary();
dic.Add("Error", message);
return Request.CreateResponse(HttpStatusCode.OK, dic);
}
else
{
// 結果(正常系)
DataTable dt = (DataTable)testReturnValue.Obj;
dt.TableName = "Shippers";
// DataTable を、Open 棟梁の汎用 DTO に変換する
DTTables dtTables = new DTTables();
DTTable dtTable = DTTable.FromDataTable(dt);
dtTables.Add(dtTable);
using (StringWriter sw = new StringWriter())
{
dtTables.Save(sw);
return Request.CreateResponse(HttpStatusCode.OK, sw.ToString());
}
}
}
}
UWP アプリケーションを作成する
次に、UWP アプリケーションを作成します。
- Visual Studio で、新規プロジェクトを作成する
ここでは、Visual Studio の [新しいプロジェクトの追加] ダイアログで、[Visual C#]-[Windows]-[ユニバーサル]-[空白のアプリ (ユニバーサル Windows)] を選択して、プロジェクトを作成します。 - 画面を実装する
それでは、画面を作っていきましょう。 表示する画面は、ソリューションエクスプローラーの [MainPage.xaml] です。 ここに、Web API を呼び出すボタンと、Web API の結果を表示する TextBlock コントロールを定義します。<Page
x:Class="App1.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App1"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Button x:Name="button" Content="サンプル" HorizontalAlignment="Left" Margin="10,10,0,0" VerticalAlignment="Top" Height="68" Width="271" FontSize="36" Click="button_Click"/>
<TextBlock x:Name="textBlock" HorizontalAlignment="Left" Margin="10,83,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top" Height="627" Width="1260" FontSize="36"/>
</Grid>
</Page>
- 処理を実装する
次は、ボタンを押したときに Web API を呼び出す処理を実装します。 いつものように、Visual Studio のデザイナーでボタンをダブルクリックすると、コードビハインドにイベントハンドラーが生成されます。 以下のように実装してください。// ファイルの先頭で、以下の名前空間をインポートしてください。
// using System.IO;
// using Touryo.Infrastructure.Public.Dto;
// using Windows.Web.Http;
// using Windows.Web.Http.Headers;
private async void button_Click(object sender, RoutedEventArgs e)
{
string message = "";
using (HttpClient client = new HttpClient())
{
try
{
Uri uri = new Uri("http://xxxxx/api/SelectDT");
client.DefaultRequestHeaders.Accept.Clear();
client.DefaultRequestHeaders.Accept.Add(new HttpMediaTypeWithQualityHeaderValue("application/json"));
HttpFormUrlEncodedContent content = new HttpFormUrlEncodedContent(new Dictionary<string, string>
{
{ "ddlDap", "SQL" },
{ "ddlMode1", "individual" },
{ "ddlMode2", "static" },
{ "ddlExRollback", "-" }
});
HttpResponseMessage response = await client.PostAsync(uri, content);
if (response.IsSuccessStatusCode)
{
string result = await response.Content.ReadAsStringAsync();
result = result.Replace(@"\r\n", System.Environment.NewLine);
result = result.Substring(1, result.Length - 1);
DTTables dtTables = new DTTables();
using (StringReader sr = new StringReader(result))
{
dtTables.Load(sr);
message = string.Format("{0}件見つかりました", dtTables[0].Rows.Count);
}
}
else
{
message = "HTTP Error! Status Code: " + response.StatusCode;
}
}
catch (Exception ex)
{
message = ex.Message;
}
finally
{
this.textBlock.Text = message;
}
}
}
動作確認
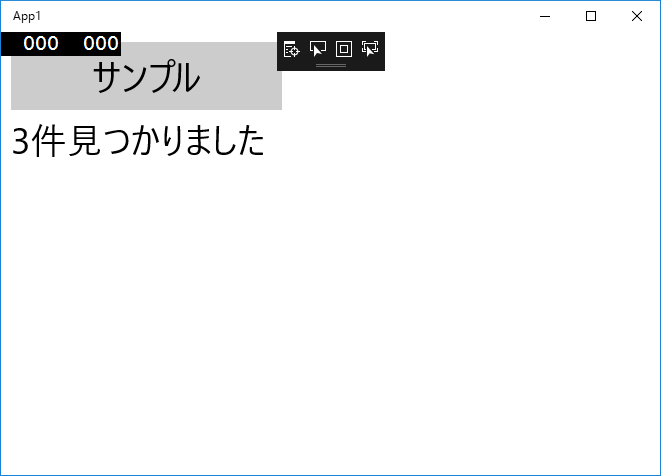
それでは、実際に動かしてみましょう。 Visual Studio で、UWP プロジェクトをデバッグ実行してみます。 「サンプル」ボタンをクリックすると、以下のように結果が表示されることを確認してください。

次に、Open 棟梁のログを確認してみましょう。 Open 棟梁はデフォルトでは C:\root\files\resource\Log フォルダにログを出力しますので、ここに ACCESS.xxxx-xx-xx.log や SQLTRACE.xxxx-xx-xx.log (xxxx-xx-xx は実行日付) のようなログが出力されていることを確認してください。 たとえば、SQLTRACE.xxxx-xx-xx.log には以下のようなログが出力されていると思います。
[2017/02/03 13:17:22,395],[INFO ],[7],24,0,[commandText]:SELECT * FROM Shippers [commandParameter]:
汎用 DTO が使えない場合はどうすればよい?
今回は、C# と XAML を使い、Open 棟梁の汎用 DTOと、サーバーサイドプログラムを使う方法をご紹介しました。 では、JavaScript と HTML/CSS を使う場合など、UWP で汎用 DTOを使えない場合は、どうしたらよいでしょうか。
この場合は、第 2 回で紹介したパターンが使えます。 つまり、サーバーサイドプログラムのみで Open 棟梁を利用するパターンです。 例えば、JavaScript と HTML/CSS で UWP アプリケーションを開発する場合、
- 画面部分の HTML ファイルはデバイス内のローカルファイルを表示する。
- データアクセスなど、サーバーサイドプログラムのみで Open 棟梁を利用する。
- 利用範囲は、Open 棟梁の F(Function) 層および D(Data Access) 層フレームワーク。
- JavaScript から Web API を呼び出し、サーバーサイドプログラムを実行する。(Web API は要作成)
という流れとなります。JavaScript からの Web API 呼び出し方法につきましても、
第 2 回の記事をご覧いただければと思います。
最後に
モバイルアプリ開発での Open 棟梁の活用方法を見てきましたが、いかがでしょうか。 モバイルアプリ開発でも Open 棟梁を活用できることを知っていただければ幸いです。
最後に、モバイルアプリ開発での認証はどのように考えればよいでしょうか。 Open 棟梁プロジェクトでは、モバイルアプリ、クラウドアプリ、そして今まで通りの PC 向けアプリで汎用的に使用できる、ASP.NET Identity ベースの「汎用認証 Web サイト」を作成しています。 2017 年 4 月にリリース予定ですので、お楽しみに!
次回からは、クラウドアプリ開発での Open 棟梁の活用方法を見ていきたいと思います。
