第 2 回 Open 棟梁でモバイルアプリ開発 (2)
こんにちは!前回は、Open 棟梁をモバイルアプリ開発でどのように利用できるのかをご紹介いたしました。
今回は、実際の活用サンプルをご紹介したいと思います。
ハイブリッドアプリでの Open 棟梁の利用
前回もご紹介しましたように、ハイブリッドアプリで Open 棟梁を利用する場合、以下の 2 通りの方法がございます。
- サーバーサイドプログラムのみ Open 棟梁を利用する
- 既存の ASP.NET Web アプリケーションを Web View に表示する
それぞれ、見てみましょう。
前提環境
- Visual Studio 2015
- Apache Cordova Tools for Visual Studio 2015
あらかじめ、MSDN に記載のインストール手順を参考に、Apache Cordova Tools for Visual Studio をインストールしてください。
また、本ブログでは「ハイブリッドアプリで、Open 棟梁をどのように利用できるのか」に焦点を当てていますので、Apache Cordova の詳細な使い方などはご紹介していません。 Apache Cordova Tools for Visual Studio 2015 の詳細な使い方は、CodeZineや@ITなどに詳しく書かれていますので、こちらもご参照ください。
サーバーサイドプログラムのみ Open 棟梁を利用する
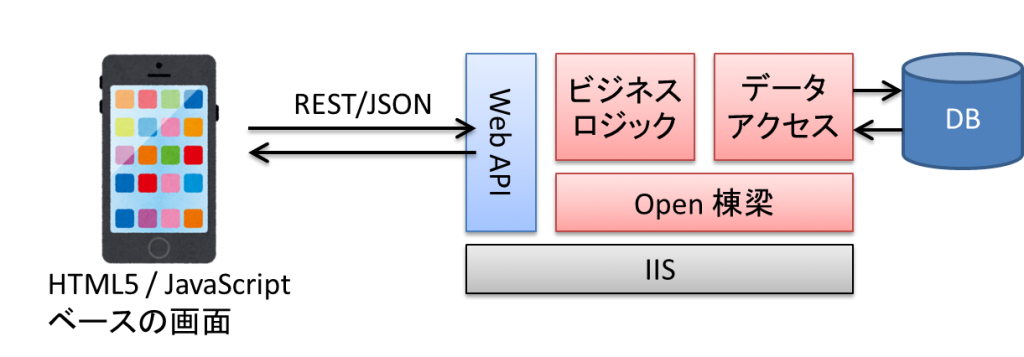
前回もご紹介いたしましたが、これは、以下のようなアプリケーション方式です。
- 画面部分の HTML ファイルはデバイス内のローカルファイルを表示する。
- データアクセスなど、サーバーサイドプログラムに Open 棟梁を利用する。
- 利用範囲は、Open 棟梁の F(Function) 層および D(Data Access) 層フレームワーク。
- デバイスからは Web API 経由でサーバーサイドプログラムを実行する。(Web API は要作成)

Web API アプリケーションを作成する
まず、サーバーサイドプログラムを実行するための Web API アプリケーションを作成しましょう。 Open 棟梁を使用した Web API アプリケーションの作成には、Open 棟梁の SPA(シングルページ アプリケーション) テンプレートが有効です。
メモ:
デバッグ時など、Web API アプリケーションを IIS Express 上に配置する場合は、外部からのアクセスを可能にしておく必要があります。
Apache Cordova アプリケーションを作成する
次に、Apache Cordova アプリケーションを作成します。
- Visual Studio で、新規プロジェクトを作成する
[新しいプロジェクトの追加] ウィザードで、[JavaScript]-[Apache Cordova Apps]-[空のアプリ (Apache Cordova)] を選択し、Apache Cordova アプリケーションを作成してください。 - 画面を実装する
それでは、画面を作っていきましょう。表示する画面は、ソリューションエクスプローラーの [www]-[index.html] です。- Web API へのアクセスを有効にする
デフォルトでは、セキュリティの理由により、Web API へのアクセスはブロックされます。Web API へのアクセスを有効にするためには、Web API のホストをホワイトリストに登録する必要があります。
- 画面をデザインする
Apache Cordova の Web View に表示させたい画面を index.html に定義します。 ここでは、Web API を呼び出すボタンと、Web API の結果を表示する DIV タグを定義します。<button id="btnSample">サンプル</button>
<br />
<div id="result" style="color: white"></div>
作成した HTML ファイルは以下のとおりです。<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis"/>
<!--
必要に応じて、次のメタ タグでコンテンツ セキュリティ ポリシーをカスタマイズします。default-src に 'unsafe-inline' を追加して、インライン JavaScript を有効にします。
詳細については、http://go.microsoft.com/fwlink/?LinkID=617521 を参照してください。
-->
<meta http-equiv="Content-Security-Policy" content="default-src 'self' connect-src: http://10.0.2.2 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
<link rel="stylesheet" type="text/css" href="css/index.css">
<title>CordovaApp</title>
</head>
<body>
<div class="app">
<h1>Apache Cordova</h1>
<div id="deviceready" class="blink">
<p class="event listening">デバイスに接続しています</p>
<p class="event received">デバイスの準備が完了しました</p>
</div>
<button id="btnSample">サンプル</button>
<br />
<div id="result" style="color: white"></div>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="scripts/platformOverrides.js"></script>
<script type="text/javascript" src="scripts/index.js"></script>
</body>
</html>
- JavaScript に処理を実装する
次は、ボタンを押したときに Web API を呼び出す処理を実装します。処理は、ソリューションエクスプローラーの [www]-[scripts]-[index.js] に実装します。onDeviceReady 関数の最後に、以下の処理を追加します。var button = document.getElementById('btnSample');
var result = document.getElementById('result');
// ボタンクリックイベントを実装
button.onclick = function () {
var request = new XMLHttpRequest();
// SPA テンプレートに含まれる Web API へのパスを指定する
request.open('POST', encodeURI('http://10.0.2.2/SPA_Sample/api/GetCount'), true);
request.setRequestHeader('Accept', 'application/json');
request.setRequestHeader('Content-Type', 'application/json; charset=utf-8');
request.onreadystatechange = function () {
if (this.readyState === 4) {
request.onreadystatechange = null;
switch (this.status) {
case 200:
case 204:
try{
// Web API の結果を画面に表示する
result.innerHTML = JSON.parse(this.responseText).message;
}
catch (e) {
result.innerHTML = '結果の取得に失敗しました';
}
break;
default:
var error;
try{
error = JSON.parse(request.response).error;
}
catch (e) {
error = new Error('Unexpected Error');
}
result.innerHTML = error;
break;
}
}
};
// Web API に渡すデータ
var data = {
ddlDap: 'SQL',
ddlMode1: 'individual',
ddlMode2: 'static',
ddlExRollback: '-'
};
// Web API を呼び出す
request.send(JSON.stringify(data));
};
実行確認
それでは、実際に動かしてみましょう。 Visual Studio で、Apache Cordova プロジェクトをデバッグ実行してみます。 「サンプル」ボタンをクリックすると、以下のように結果が表示されることを確認してください。

次に、Open 棟梁のログを確認してみましょう。 Open 棟梁はデフォルトでは C:\root\files\resource\Log フォルダにログを出力しますので、ここに ACCESS.xxxx-xx-xx.log や SQLTRACE.xxxx-xx-xx.log (xxxx-xx-xx は実行日付) のようなログが出力されていることを確認してください。たとえば、SQLTRACE.xxxx-xx-xx.log には以下のようなログが出力されていると思います。
[2017/01/16 14:42:22,271],[INFO ],[7],105,0,[commandText]:SELECT COUNT(*) FROM Shippers [commandParameter]:
既存の ASP.NET Web アプリケーションを Web View に表示する
次は、既存の ASP.NET Web アプリケーションを Web View に表示する方法です。 これには、以下の手順が必要です。
- デバイス側
- Apache Cordova の Web View への Web アプリケーションの表示を許可する
- アプリ起動時に Web アプリケーションに遷移する処理を実装する
- Web アプリケーション側
- Cordova プラグインを使用したデバイス連携を行う場合
- Apache Cordova や、各種プラグインの JavaScript を追加する
- プラグインの実行に必要な JavaScript コードを実装する
- デバイス連携を行わない場合
特に何もする必要はありません。
この手順の詳細については、
MSDN ブログに詳しく書かれていますので、こちらが参考になると思います。
次回は、ネイティブアプリで Open 棟梁を活用する方法を見ていきます!
