第 1 回 Open 棟梁でモバイルアプリ開発 (1)
こんにちは! 以前、「Open 棟梁の使い方(基礎編)」と題して、環境構築やサンプルアプリケーションの動かし方など、Open 棟梁の基本的な使い方をご紹介いたしました。
そこで、今回から 6 回に分けて、Open 棟梁をより実践的に使っていく方法をご紹介できればと思います。 マイクロソフト社は「Mobile First, Cloud First」というビジョンを掲げていますし、総務省発表の「情報通信白書」でも、モバイルアプリやパブリッククラウドサービスの市場規模は今後も拡大が予想されています。 そこで、今回のブログでは、Open 棟梁を使ったモバイルアプリ開発、クラウドアプリ開発を中心にご紹介いたします。
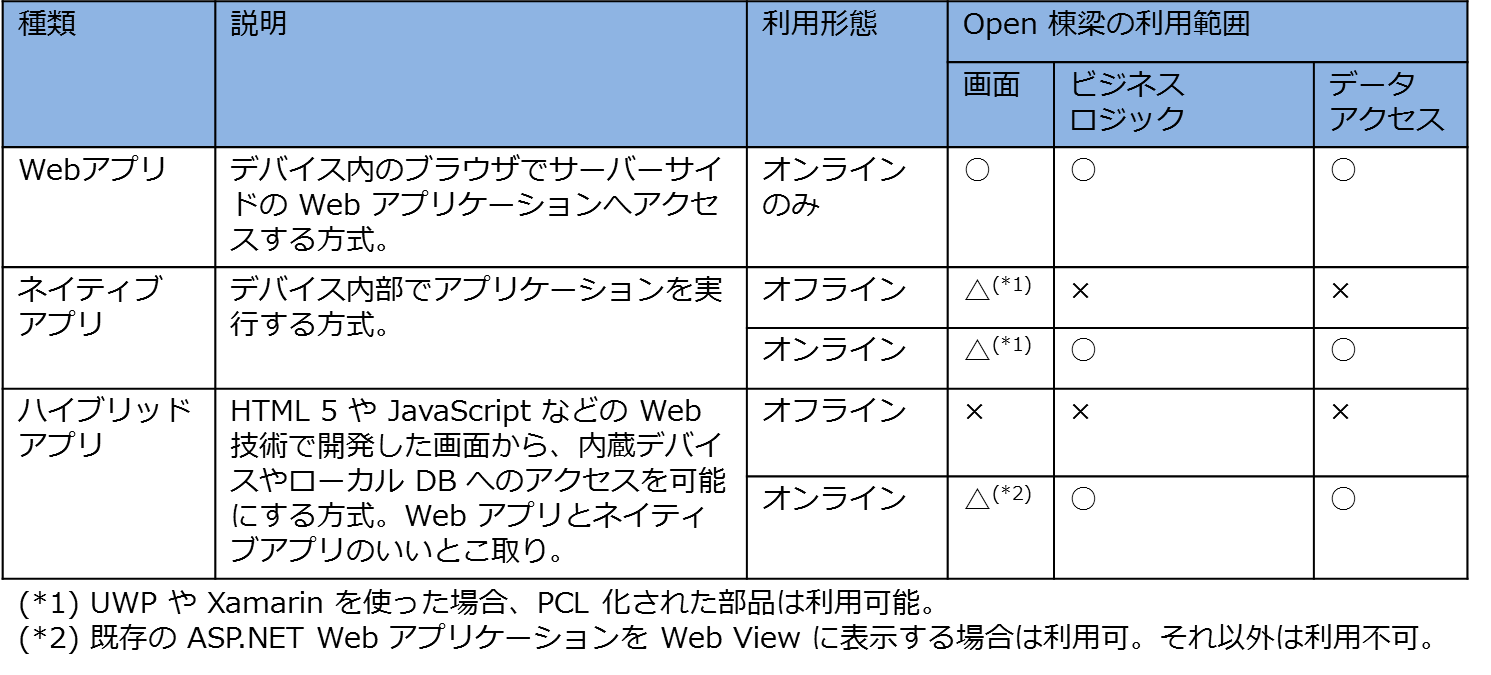
第 1 回目の今回は、モバイルアプリ開発です。 一口に「モバイルアプリ」と言っても、以下の 3 種類があり、それぞれ Open 棟梁が利用できる範囲が異なります。

これらのモバイルアプリの各方式に対して、Open 棟梁がどのように利用できるのでしょうか。 なお、このブログの中では、スマホやタブレットなどのスマートデバイスのことを、単にデバイスと記述しています。
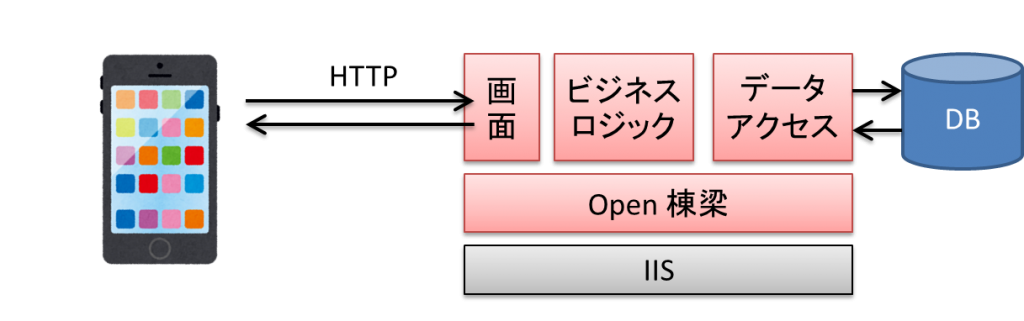
Web アプリ
Web アプリは、デバイス内のブラウザで Web アプリケーションにアクセスします。 このため、基本的には PC のブラウザでアクセスする方式と変わりはなく、Open 棟梁で作成した Web アプリケーションもそのまま動作可能です。

ただし、デバイス内のブラウザで Web アプリケーションにアクセスする場合は、以下のような点に注意が必要です。
- タッチで操作しやすい UI
PC 向けに作成された UI をそのままデバイスで表示した場合、ボタンなどのコントロールが小さくてタッチで操作しにくい、ということがあります。 スマートデバイス向けに最適化された UI を提供する、Bootstrap のような CSS フレームワークを使うなど、タッチでも操作しやすい UI とすることが望まれます。 - 画面サイズ
スマホやタブレットは、PC と比べて画面サイズが限られます。 そのため、限られた画面サイズの中でどのように画面を表示するのかを検討する必要があります。 - ネットワークの帯域幅
デバイスでは LTE や Wi-Fi などの無線ネットワークを使用してサーバーサイド Web アプリケーションにアクセスします。 近年、これらの無線ネットワークの速度も飛躍的に向上しましたが、頻繁にサーバーサイドにアクセスすると、やはり通信量に応じてパフォーマンスは劣化します。 SPA (シングルページアプリケーション) などのように、JavaScript でできる範囲の処理をカバーし、サーバーサイドへは JSON データを Web API に送ることで、通信量の削減、パフォーマンスの向上を図ることができます。 なお、Open 棟梁は、SPA 用のテンプレートも用意しています。 詳しくは、Open 棟梁のチュートリアル (英語版のみ)をご参照ください。 - PC とデバイスのブラウザの機能差異
基本的には PC のブラウザでアクセスする方式とかわりなく、デバイス内のブラウザで Web アプリケーションを表示されますが、一部、PC とデバイスでは機能差異があります。 たとえば、iOS でファイルのアップロード/ダウンロードを行う場合、一旦そのファイルを iCloud に格納する必要があります。
ネイティブアプリ
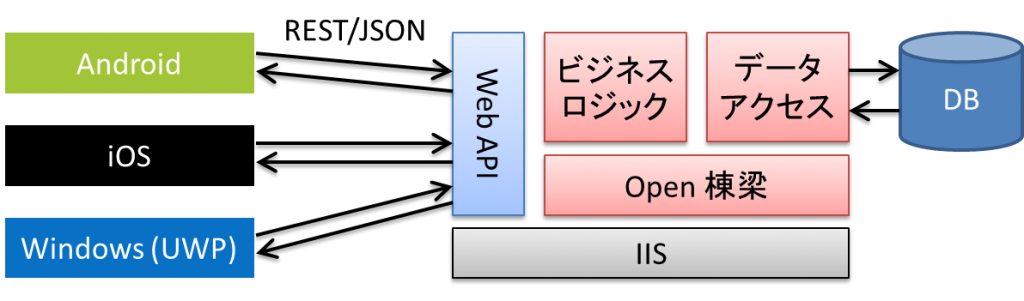
次はネイティブアプリです。ネイティブアプリは OS ごとに Android は Java、iOS は Swift や Objective-C、Windows (UWP) は C#/VB のように開発言語が異なります。 Open 棟梁は .NET Framework 上で動作しますので、Android や iOS では動作しません。 UWP や Xamarin を使用した場合、フレームワーク部分は動作しませんが、一部の PCL(Portable Class Library) 化された Open 棟梁部品は利用できます。
このため、デバイス上で動作するアプリでは、一部を除き Open 棟梁を使うことはできませんが、以下のように、「サーバーサイド」のプログラムでは、Open 棟梁を使うことはできます。

ハイブリッドアプリ
最後はハイブリッドアプリです。ハイブリッドアプリとは、ネイティブアプリの中に Web View と呼ばれるコンポーネントを配置し、この Web View の中で HTML や JavaScript を用いた画面を表示するアプリです。Web View に表示する HTML ファイルは、デバイス内のローカルファイルまたは Web サーバー経由で取得します。
Web アプリとハイブリッドアプリの違いは、以下の 2 点です。
- Web アプリはブラウザで描画するのに対して、ハイブリッドアプリはネイティブアプリの Web View コントロールで描画する
- ハイブリッドアプリは、カメラや GPS などのデバイス連携が可能だが、Web アプリでは不可能
ハイブリッドアプリで Open 棟梁を使う場合、以下の 2 パターンが考えられます。
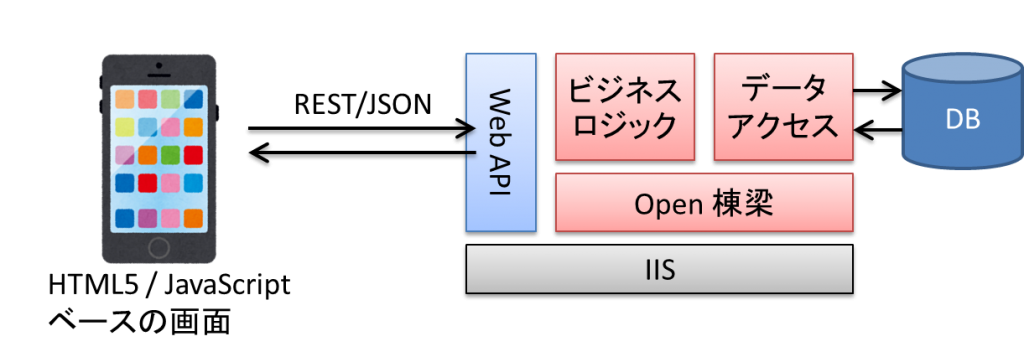
サーバーサイドプログラムのみ Open 棟梁を利用する
これは、以下のようなアプリケーション方式です。
- 画面部分の HTML ファイルはデバイス内のローカルファイルを表示する。
- データアクセスなど、サーバーサイドプログラムに Open 棟梁を利用する。
- 利用範囲は、Open 棟梁の F(Function) 層および D(Data Access) 層フレームワーク。
- デバイスからは Web API 経由でサーバーサイドプログラムを実行する。(Web API は要作成)

Open 棟梁の F / D 層フレームワークを利用することで、データベースのコネクション管理やトランザクション管理、D 層自動生成ツールを使用した生産性向上を図ることができます。画面部分はデバイス内のローカルファイルを使用しますので、描画速度が速いというメリットもあります。 Open 棟梁を使用したハイブリッドアプリを新規に作成する場合は、こちらがオススメです。
既存の ASP.NET Web アプリケーションを Web View に表示する
これは、画面も Web サーバー経由で取得する方式です。 ASP.NET Web アプリケーションをそのままハイブリッドアプリとして移植できますので、P(Presentation) 層フレームワークを含めた Open 棟梁の機能を利用できます。 ただし、サーバーサイドでの画面描画処理が必要になる分、ローカルの HTML ファイルを使用する方式と比べて、描画速度は遅くなる可能性があります。 これは、既存の ASP.NET Web アプリケーションを、そのままハイブリッドアプリに移植したい場合などに有効です。
次回以降、ハイブリッドアプリと、ネイティブアプリでの Open 棟梁の利用例をご紹介していきます!
